Merhaba,
bu yazıda size StackLayout ve Frame ile tasarım yapmayı anlatmaya çalışacağım. Tüm elemanları anlatmak ile zaman kaybetmeyeceğim. En çok kullandığım nesneleri anlatacağım.
StackLayout: HTML kullandıysanız div nesnesine benzer. Ancak daha fazla esnekliğe sahiptir. Bunu kullanırken herhangi bir özelliğini değiştirmezseniz içinde yer alan elemanları dikey(Vertical) olarak ekrana basar. Eğer Orientation değerini yatay(Horizontal) yaparsanız içindeki nesneleri yan yana ekrana basar. Eğer ekranda yeterli derecede alan yoksa en son ekrana basılan nesne ekranda kalır. İçinde yer alan elemanlar arasında boşluk değerini ayarlamak için Spacing özelliğini kullanabilirsiniz. İçindeki nesnelerin StackLayout kenarlarından uzakta olmasını istiyorsanız Padding özelliğini kullanabilirsiniz. Genelde BackgroundColor kullanıldığında Padding kullanılıyor.
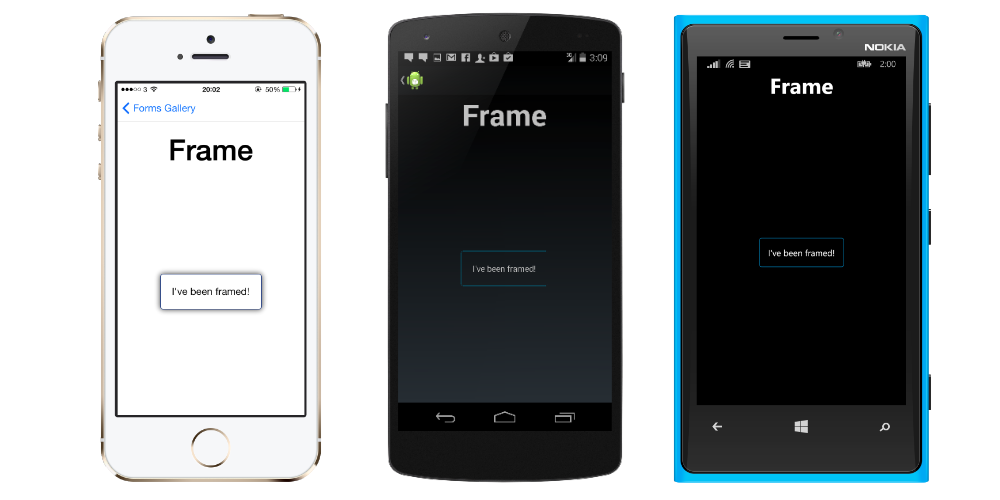
Frame: bu nesne içinde bir eleman barındırır. Ancak birden fazla barındırmasını istiyorsanız StackLayout, Grid gibi nesneyi içinde kullanabilirsiniz. Bu nesnenin StackLayout dan farkı çerçeve, gölge ve köşe ovalliği verebiliyorsunuz. Border, Shadow ve CornerRadius değerleri ile uygulamanıza güzel görünüş katabilirsiniz. Bu nesnenin Padding değeri varsayılan olarak 20 gelmektedir.